UserFlow
Tutorial
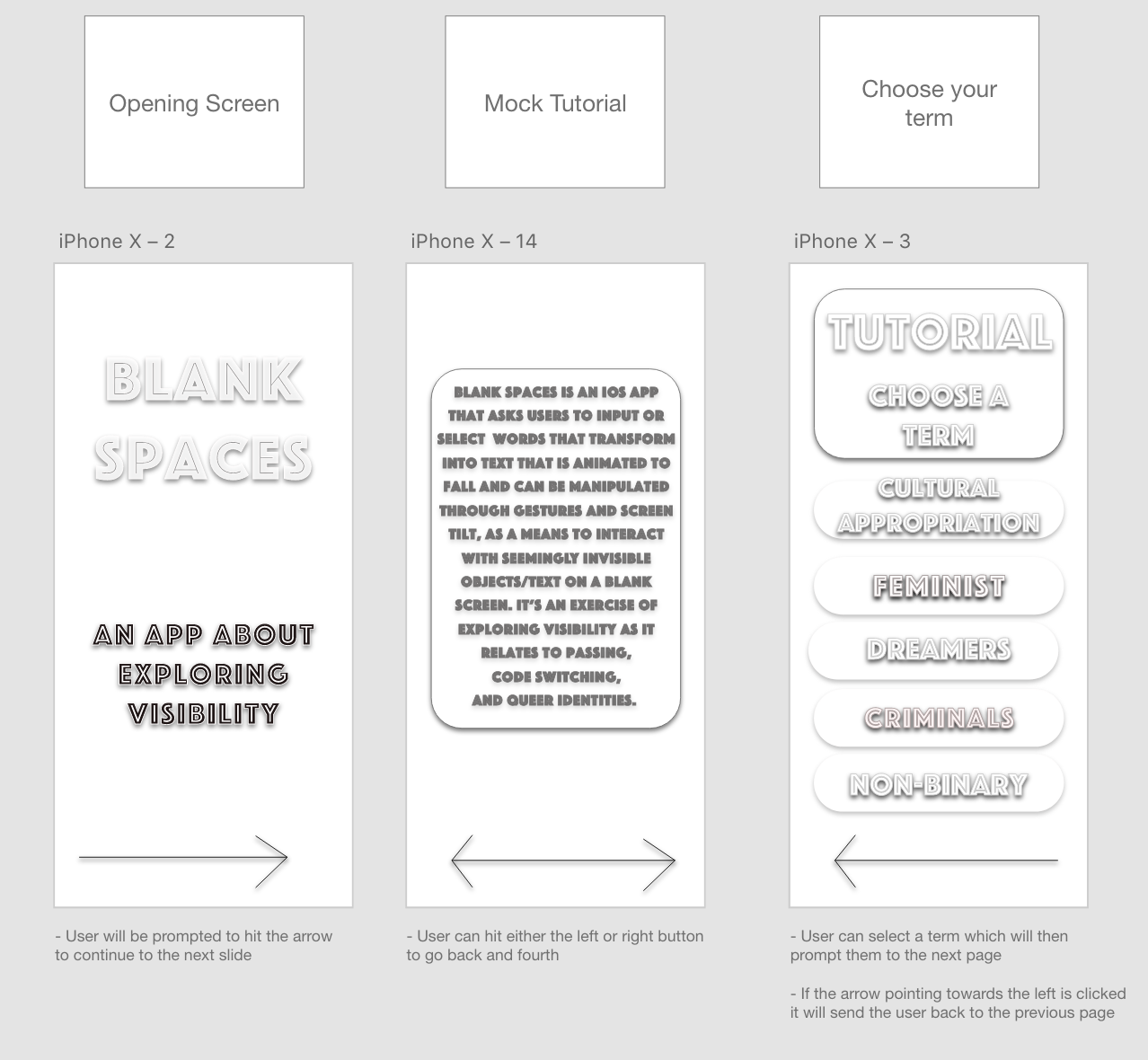
Upon opening the app the user will be presented with a simple black, white and grey color scheme and the title “Blank Spaces” in big letters. Users will press the arrow and be directed to the next page explaining what the application is about.
The user will then make a decision if they’d like to continue with a tutorial stage first or hop right away into the experienced stage.
Still on the same page, clicking on either the arrow facing the left direction will send the user back to the first page, or the arrow pointing towards the right which will prompt the user to the tutorial stage.
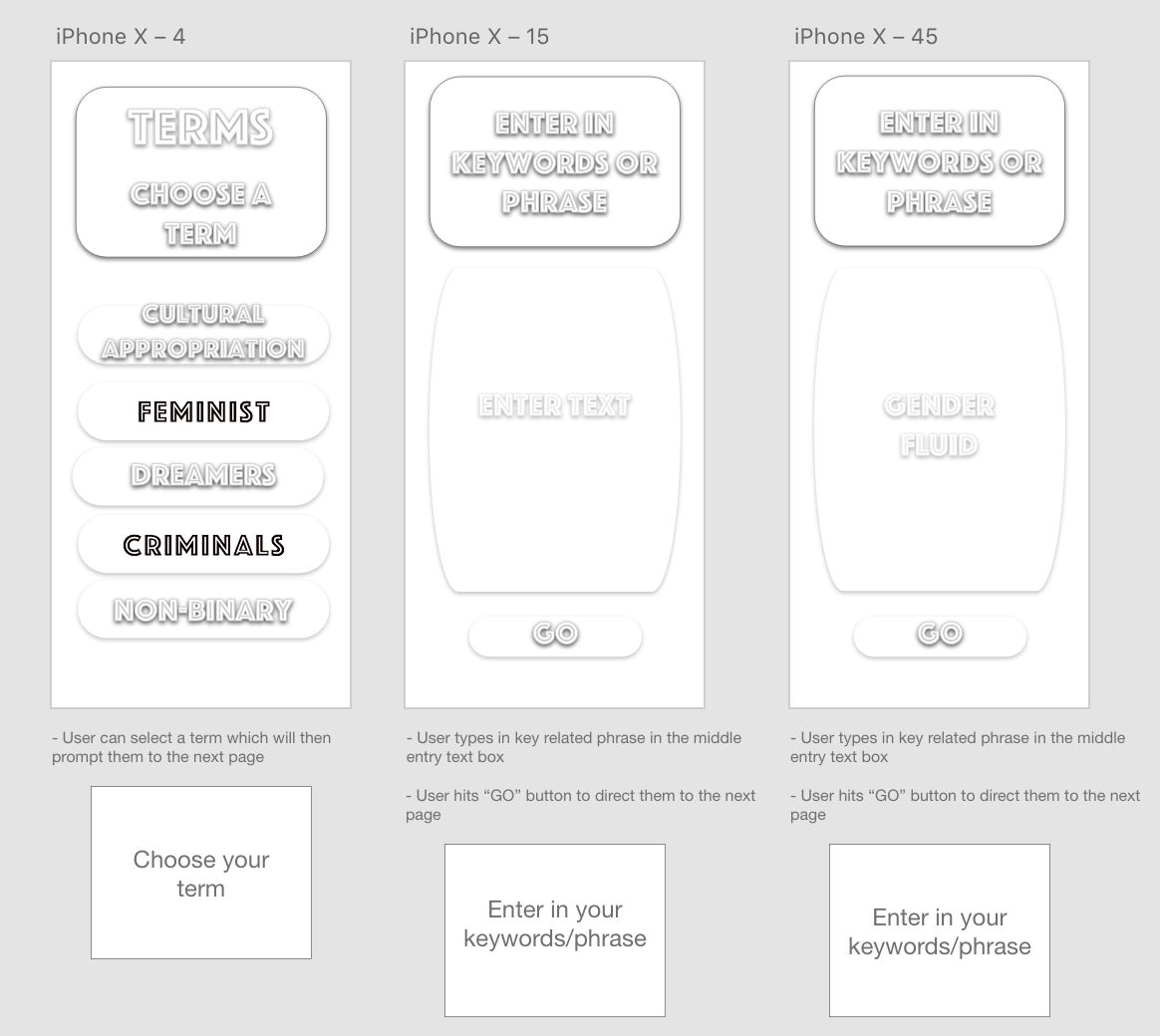
In the tutorial level users will be prompted with five terms: Culture appropriation, Feminist, DREAMers, Voting Rights for Convicts, and Non-Binary.
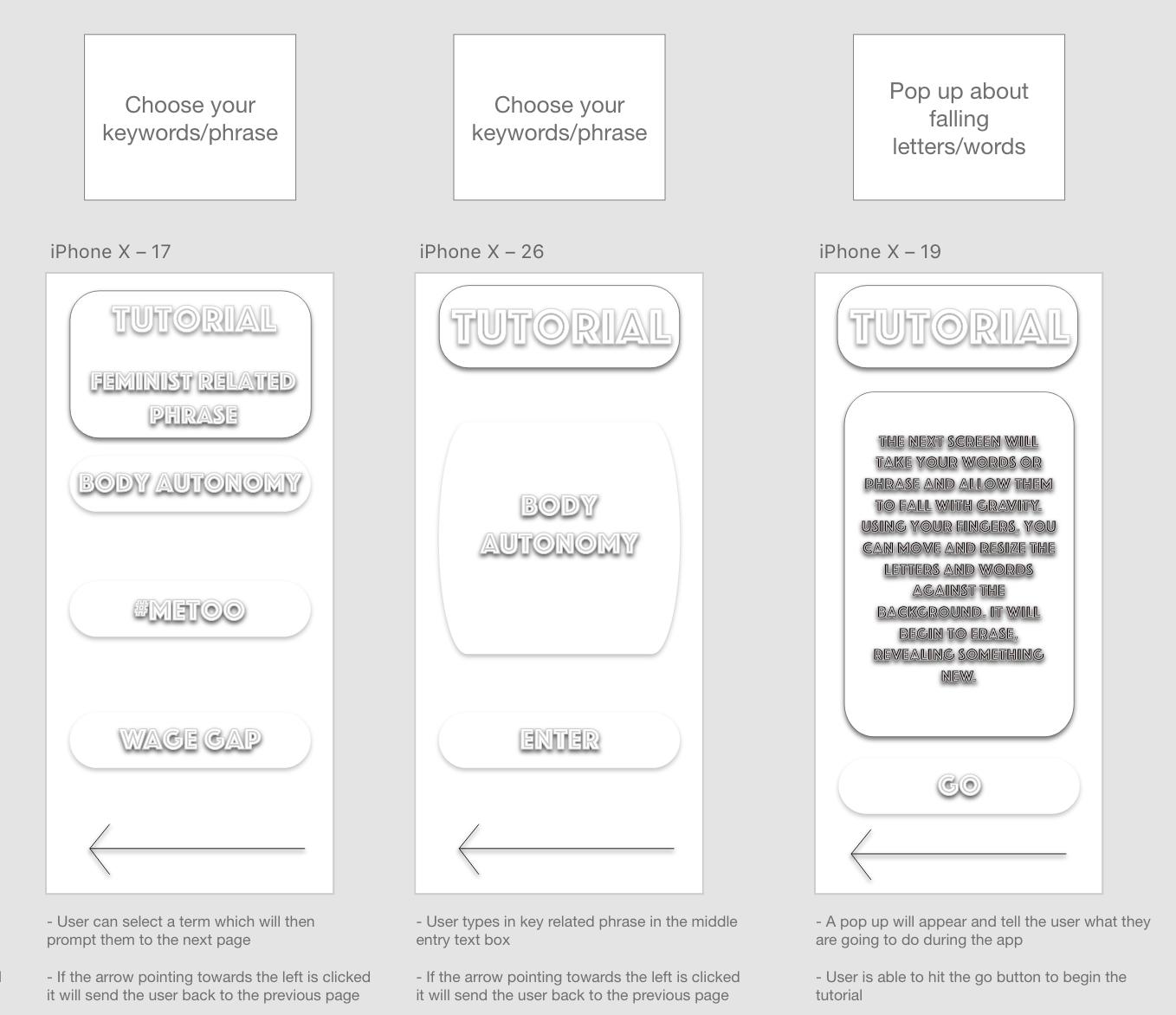
After a term has been selected, a new screen will come up giving the user an example of some key phrases related to the term.
Tutorial Part 2
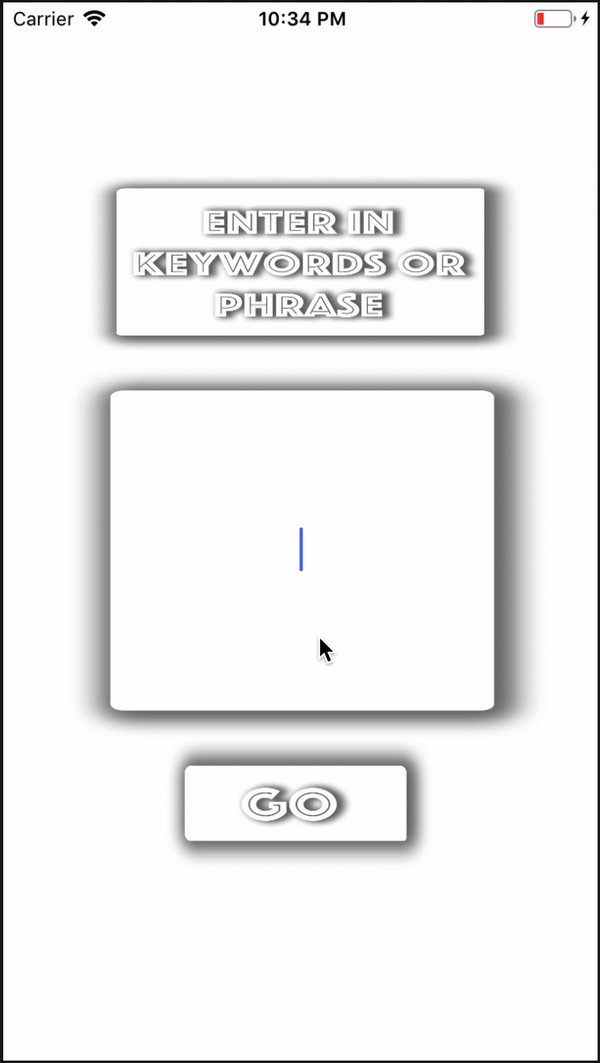
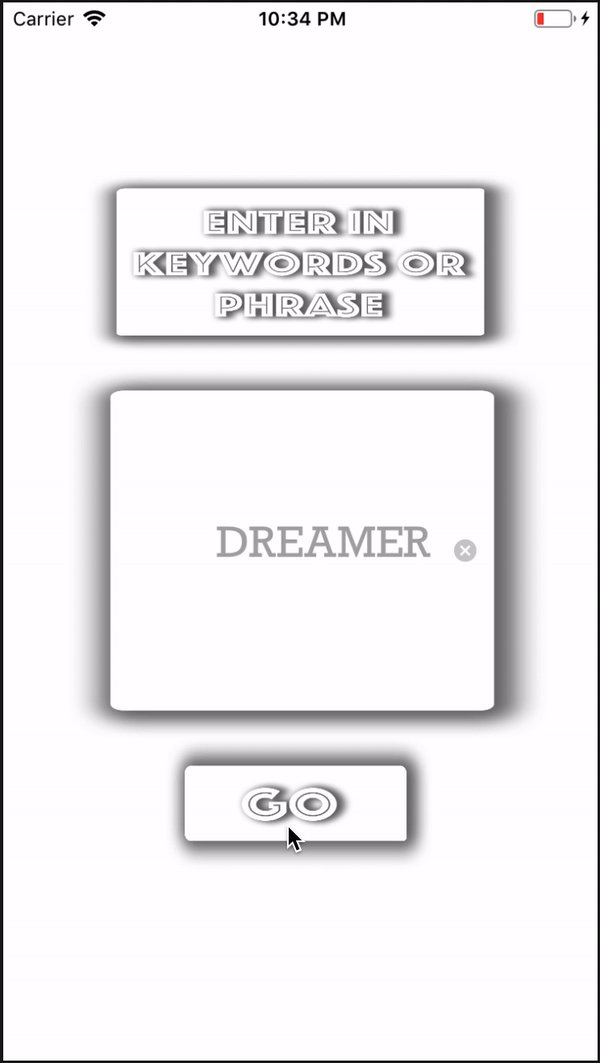
After the user hits the right arrow to continue to the next page, users will write a phrase corresponding to the term they chose in the text box placed in the middle of the page.
A pop up will appear on the screen indicating the user what will be happening next with the falling letters and how to manipulate the objects. Once the user hits the “GO” button they will be taken to
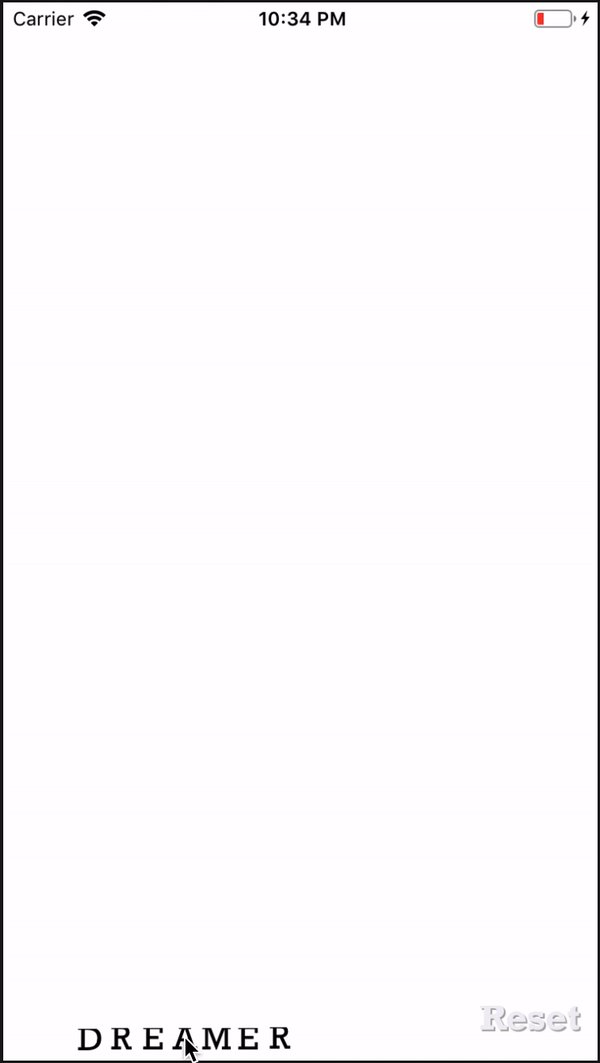
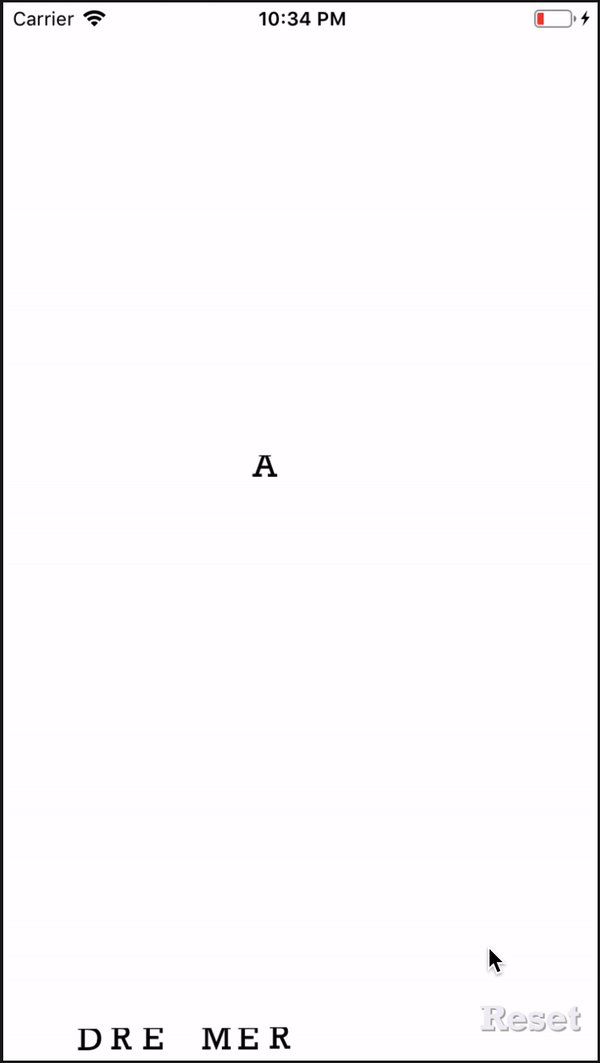
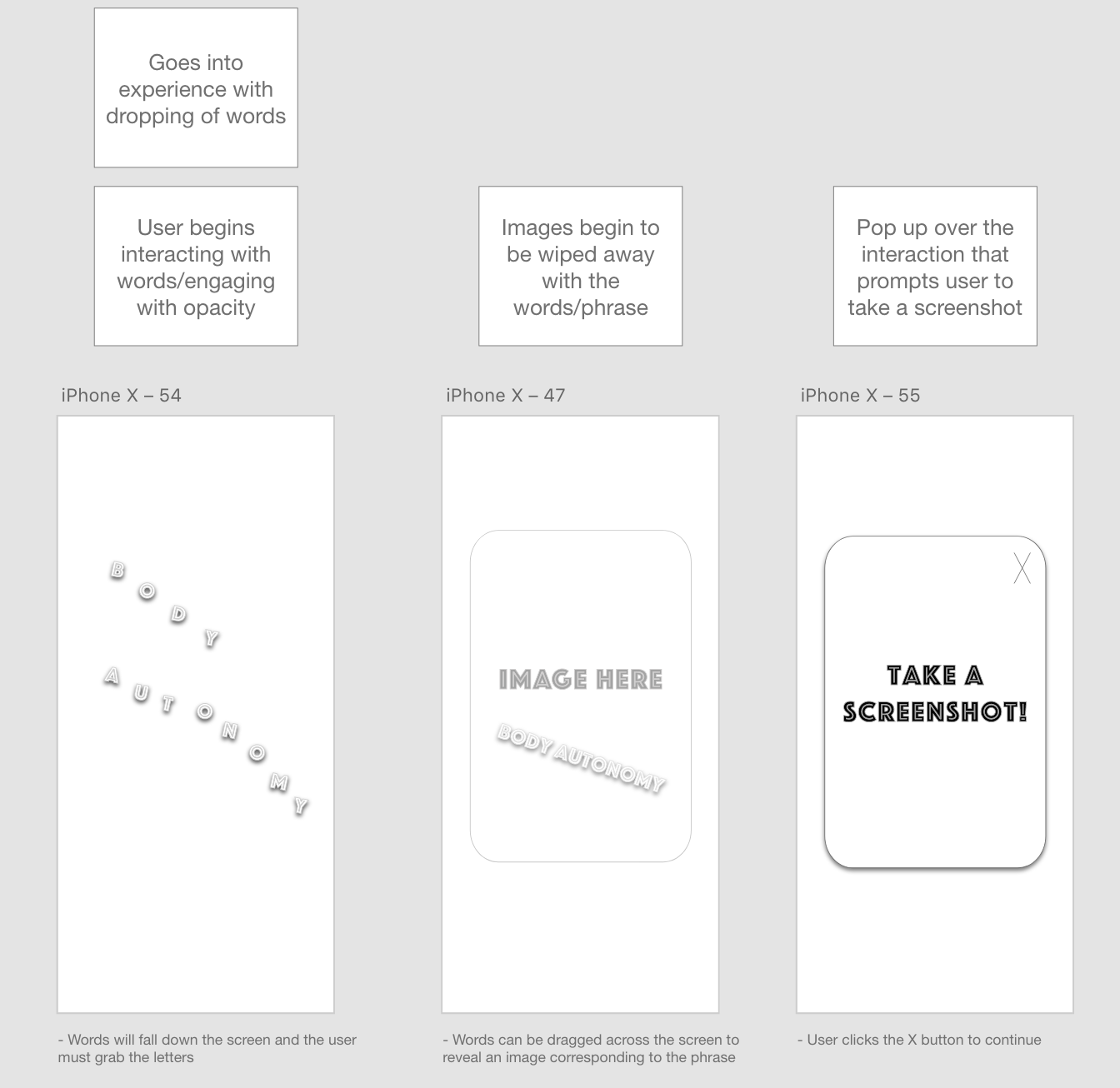
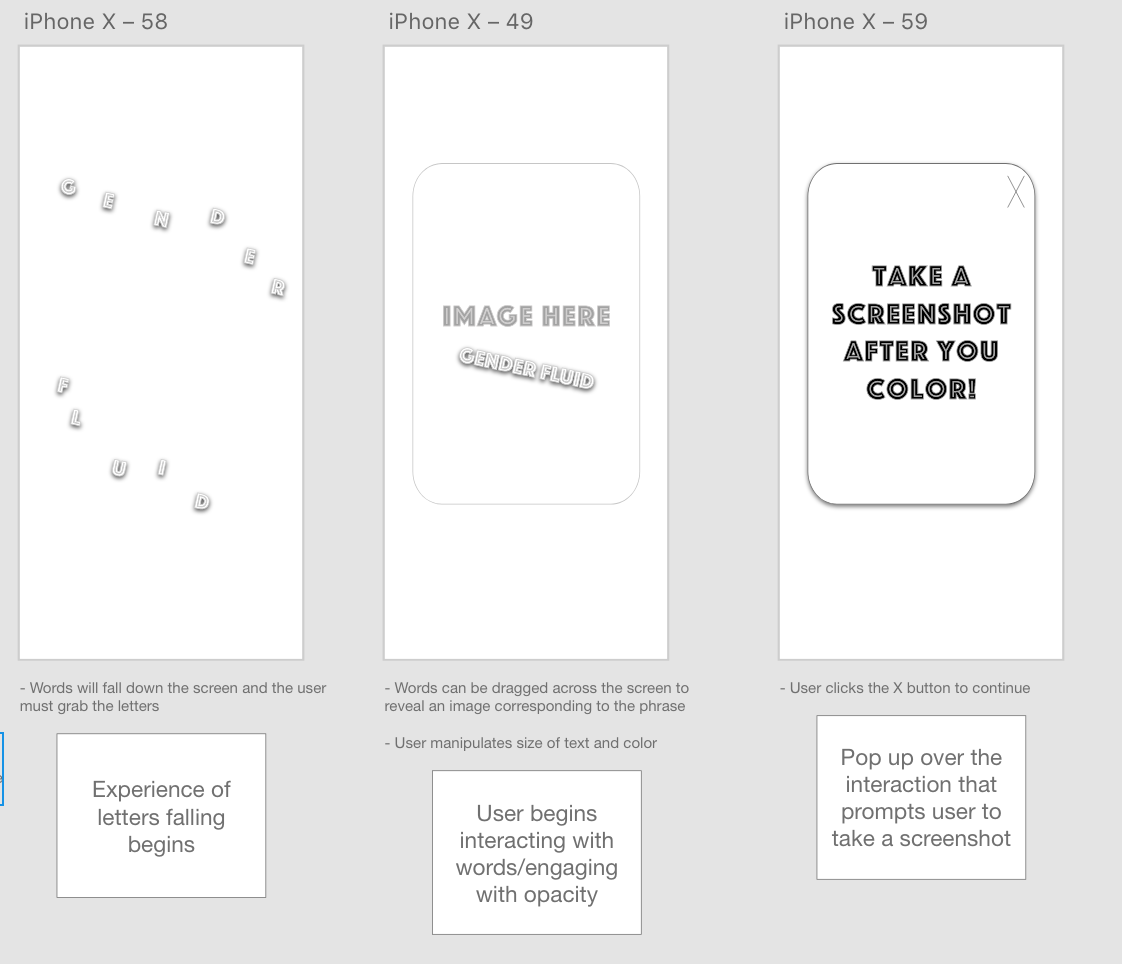
the next screen where the experience of the falling words begin, interacting with each letters and engaging with the opacity.
After the words have been grabbed they can be used to wipe away the hidden background image behind them. A pop up will appear after the image has been revealed telling the user to take a screenshot
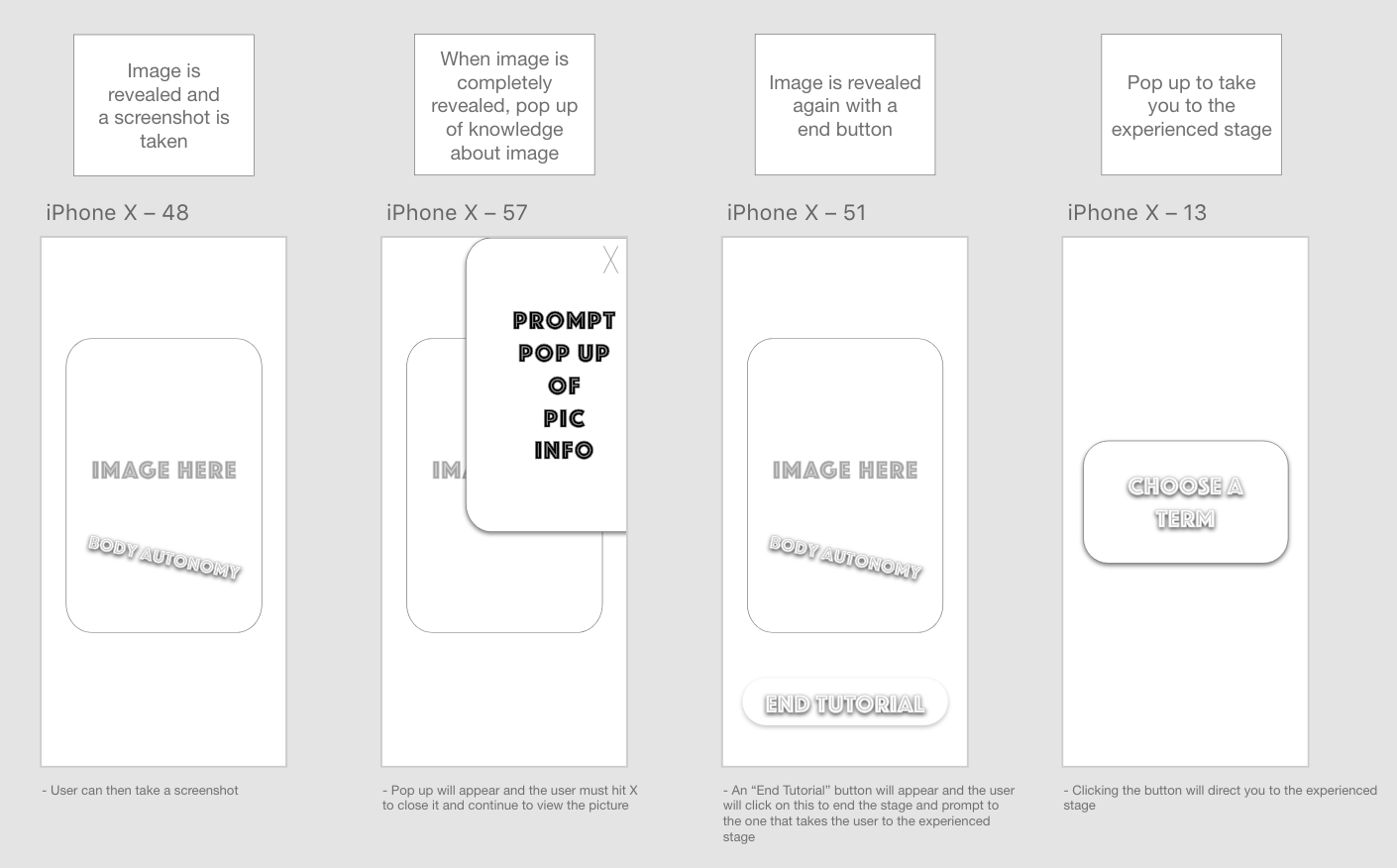
of their work in order to continue the experience. The image is then revealed once the X is clicked to continue and the user will take a screenshot.
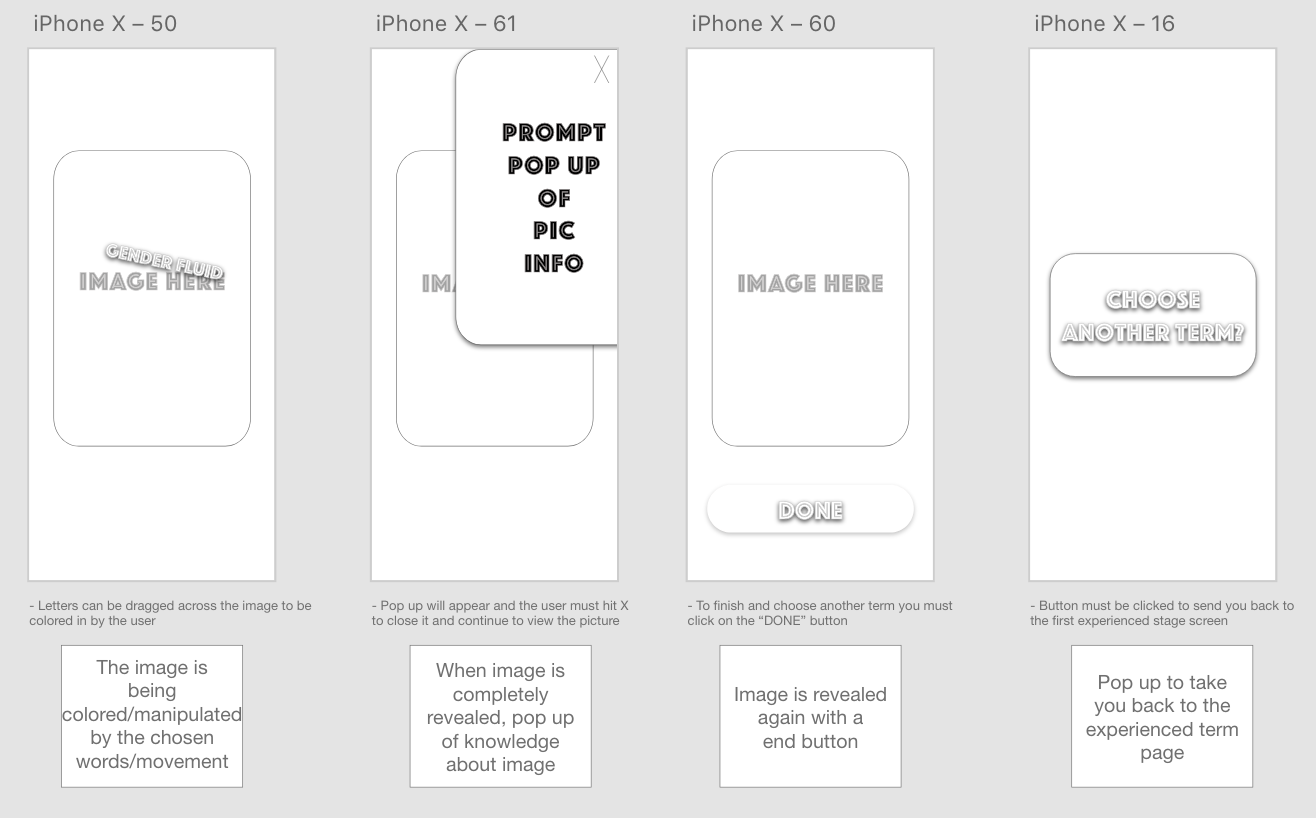
A pop up will appear that gives information of the image that has been revealed and the user must hit the same X button in the top right corner to close and reveal the “End Tutorial” button.
If button is clicked the user will be sent to the next screen in big words saying “Choose a term”, to which if pressed the user can now begin and will be sent to the experienced stage.
After tutorial
Now that the user has either completed the tutorial stage or skipped it, we come to the experienced stage. Similarly as shown in the tutorial stage, the user will be directed to the same page that gives them the list of five terms that they will need to click on one in order to send them to the next page. Rather than being sent to a page that gives the user example phrases they will be sent to the “Enter in keywords or phrase” page immediately. Users will then enter in any term or phrase they desire in the text entry box placed in the middle of the screen. Once the user is done typing their phrase they must hit the “GO” button to take them to the words falling screen.
When the words fall down the screen the user must grab ahold of them and can then manipulate the size, text, and color of each letter. Dragging these words across the screen will reveal an image corresponding to the phrase the user has chosen to work on. Similarly as in the tutorial, a pop up will appear telling the user to take a screenshot of their work AFTER they have finished coloring the image in. Clicking the X button will then close the pop up, revealing your work station again to which you can color in the image depending on what colored letter you drag across the screen.
Once the user is done coloring the pop up of the history/information about the image will appear in the right corner again, needing to hit the X button once more to close the text
and show your work once more. Only this time, a “DONE” button will appear underneath the colored image that is able to be pressed, directing the user to another screen with “Choose another term?” in big letters within a button.
If user chose the button, it will go back to the terms page in the experienced stage